Custom Fields
One way of making a playlist is to use the custom fields that are on all page/post edit screens. Playlists that are written into custom fields can be played with any shortcodes or via widget. In a way it’s similar to attaching audio to a post or page (which you could do) but it’s a bit more flexible, and perhaps easier to manage. This page explains how to use them and gives a few examples.
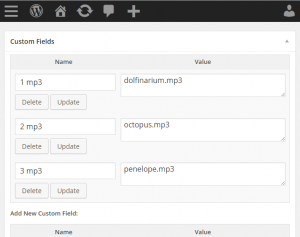
Here are what the custom fields look like on this page, check your ‘screen options’ at the top-right of the screen if they’re not visible in your editor.
To use them, I’ve followed these rules:
- Enter
mp3into the left hand box (the ‘key’ box). - Write the URL, filename, or FEED into the right hand box (the ‘value’ box) and hit ‘Add custom field’
Add each entry in a new row, following the same format as above. The keys (left boxes) can be numbered, eg: 1 mp3 will be first on the playlist.
You can use the playlist straight away on the same page by adding the following shortcode into your content, write the shortcode where you want the player to appear:
[playlist]
Which would produce something like this:
The files above were all uploaded into my media library, this means that I only need to write the filename, the plugin will locate the full url for me. It also means that the titles and captions saved in the media library are automatically used.
You can of course use full urls to any audio file, they don’t have to be in your library, or even on your server. See below for how to add titles and captions to any file.
Adding Titles and Captions
If you’re using urls or playing from folders, you may want to add titles and captions to the tracks in the playlist, if so use the following format in the custom fields:
1. Add a dot, then the caption in the left hand box, eg:
mp3.My Caption
2. Add the title, then an ‘@’ before the filename in the right box, eg:
My Title@myfile.mp3
Some More Examples
Using the custom fields as set in the image above, you can add single-file players with the following shortcodes:
[mp3t] adds a text player.
[mp3j] adds a button player.
Each shortcode will play the next track on the list. To specify which track then use the track parameter in the shortcode, eg. play the 3rd track:
[mp3j track="3"]
Using a playlist player you could pick a random selection, and shuffle them:
[playlist pick="2" shuffle="y"]